这期安利一款VS Code的插件—— REST Client
其主要用途是在VS Code直接以文件代码方式来模拟请求api
对于前端开发者来说,简直是既方面,又实用
安装
直接在VS Code插件栏里搜索REST Client,点击安装即可
为确保其功能已安装,可重启VS Code
使用
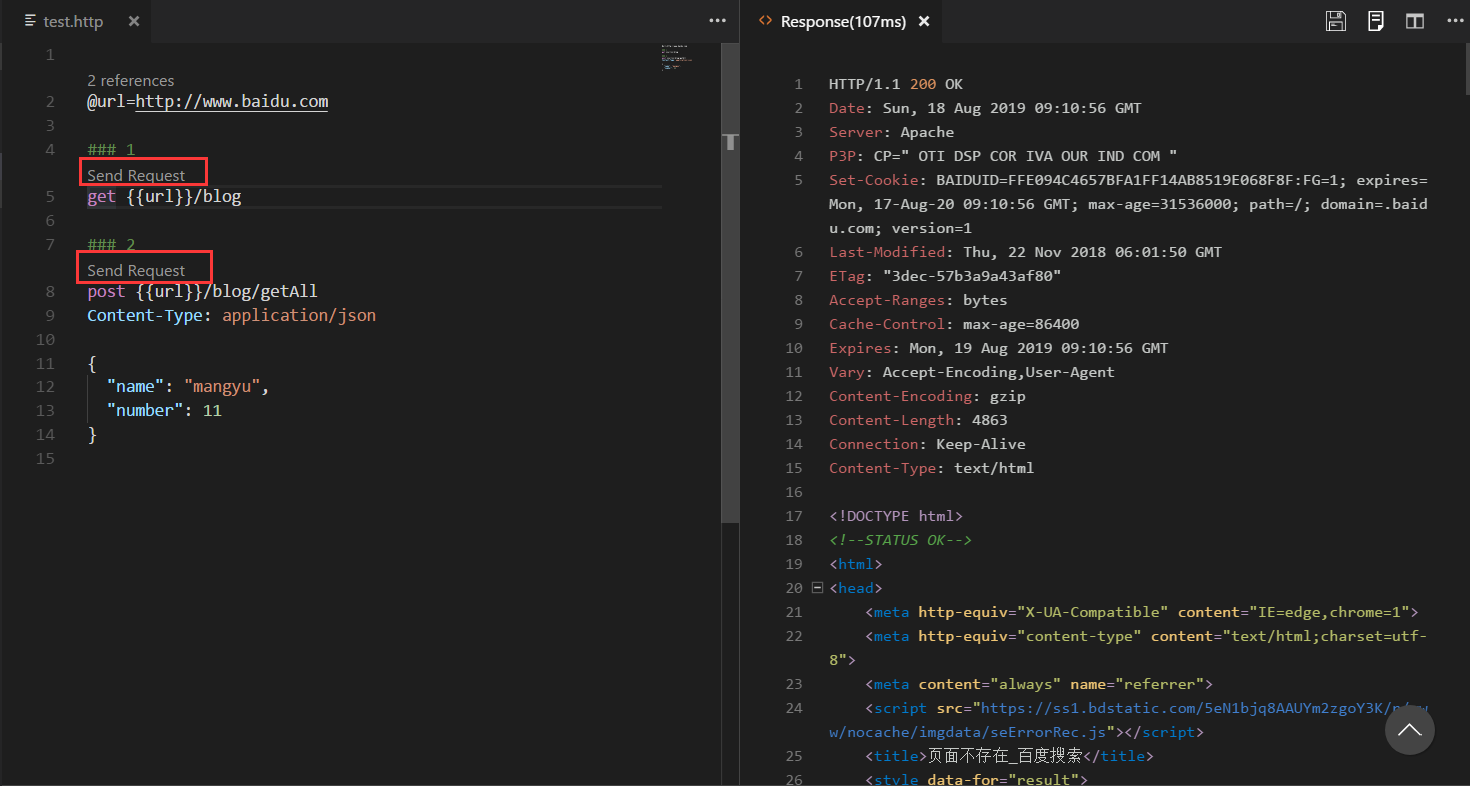
手动新建一个以http后缀的文件,以test.http为例
get请求
1 | get http://localhost:3000/blog |
- post请求
1 | post http://localhost:3000/blog/getAll |
*注意post方式的参数之前需空一行,此为规范
- 每个请求以
###分割
1 | ### 请求1 |
- 其识别了有效请求时,会在其请求的上方出现
Send Request字样
点击 即可发送请求,其接口响应的数据会在VS Code右窗口(一般)显示
- 还可以定义变量
1 | =http://localhost:3000 |
简单举例应用